Clientside is a Gedit plugin for those who work with CSS and Javascrip which can be used to minify and format/beautify Javascript and CSS. Further more, the plugin also includes jsLint and an option to Gzip the current file.
To install Clientside Gedit Plugin, download it and extract it to the ~/.gnome2/gedit/plugins folder. You'll also have to install NodeJS and PHP - in Ubuntu, simply use the following command to install NodeJS and PHP (php5-cli should be enough):
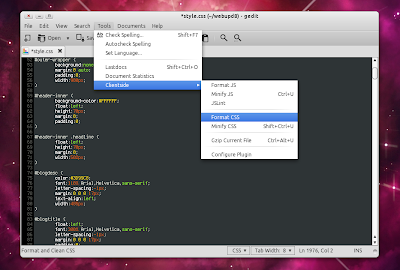
sudo apt-get install nodejs php5-cliOnce everything is installed, restart Gedit and enable it by going to Edit > Preferences > Plugins - then, you'll find the options to minify / beautify Javascript and CSS under Tools > Clientside. There's one more step: under Clientside, select "Configure plugin" and make sure you enter "nodejs" under "How do I call NodeJS?" and "php" under "How do I call PHP?" or else the plugin will not work.
Clientside Gedit Plugin works on other Linux distributions (obviously), Mac OSX and Windows too, however, the instructions in this post are strictly for Ubuntu. For info on setting it up on a non-Ubuntu system, visit its page @ GitHub.
Also see: Get TextMate Features And Styles In Gedit With GMate
Clientside Gedit Plugin works on other Linux distributions (obviously), Mac OSX and Windows too, however, the instructions in this post are strictly for Ubuntu. For info on setting it up on a non-Ubuntu system, visit its page @ GitHub.
Also see: Get TextMate Features And Styles In Gedit With GMate





Tidak ada komentar:
Posting Komentar